The Problem:
1.3 Billion Tons of food is wasted globally each year - a problem that is not going to go away anytime soon
We identified that this is a pillar of environmental sustainability that could potentially be solved through technology and food sharing service.
The Product:
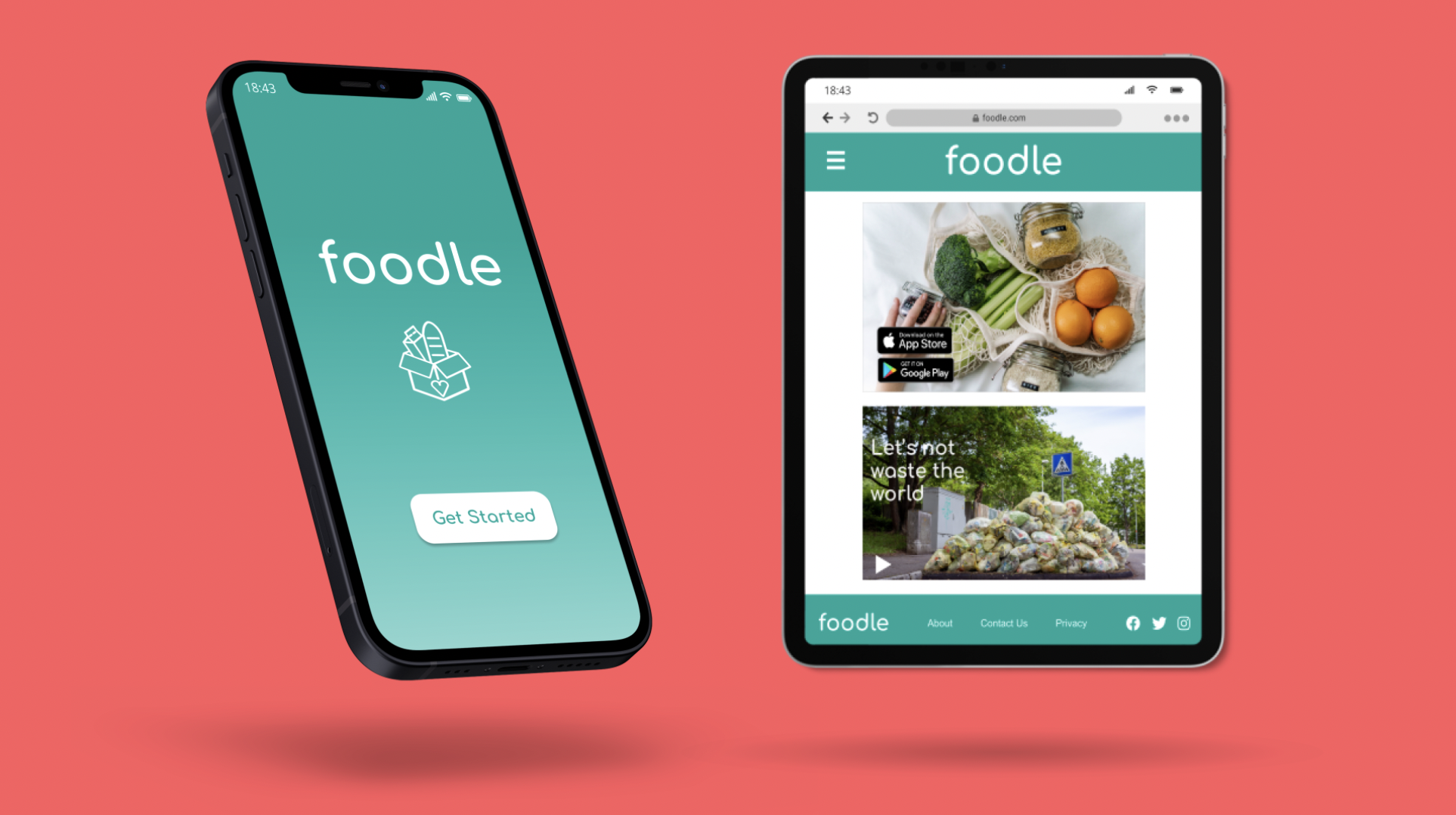
Foodle is a london-based organization focused on solving the food waste problem.
Foodle provides an east-to-use platform for local neighborhood citizens to reduce their food waste by sharing leftover or unwanted foods with others.
Foodle is a mobile app but responsive designs have also been designed for mobile, tablet and desktop website formats.
User Research:
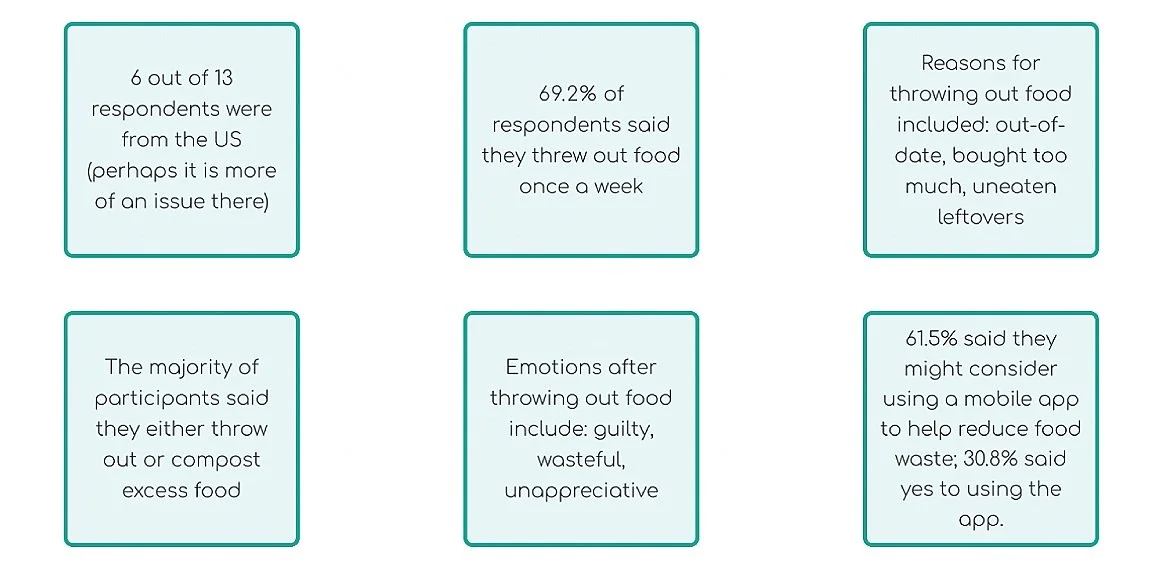
Initial user research took the form of Public Survey to understand the type of user who may want to reduce their food waste and also the root cause of them previously wasting food.
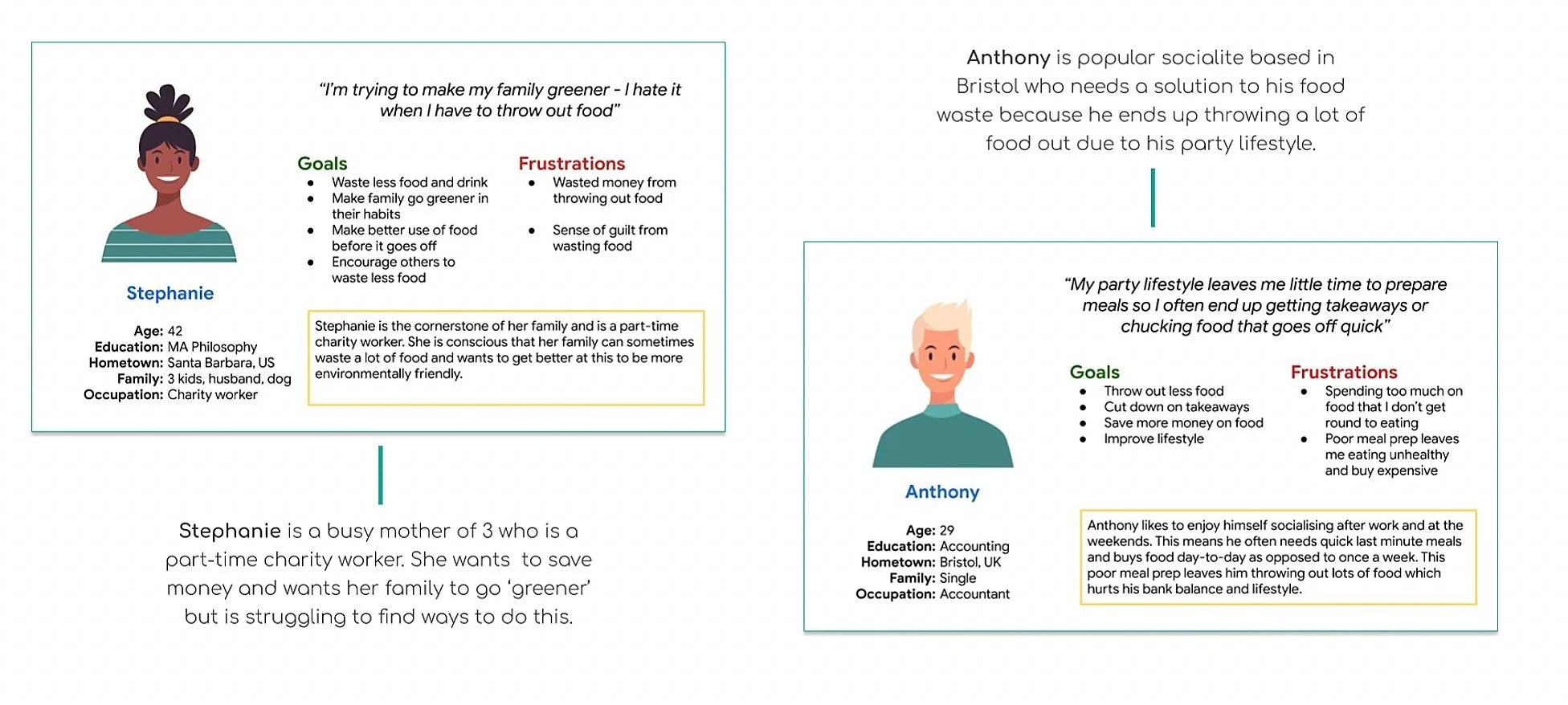
User Personas
User Personas were created to help Investors imagine and understand the type of users Foodle may be targeting.
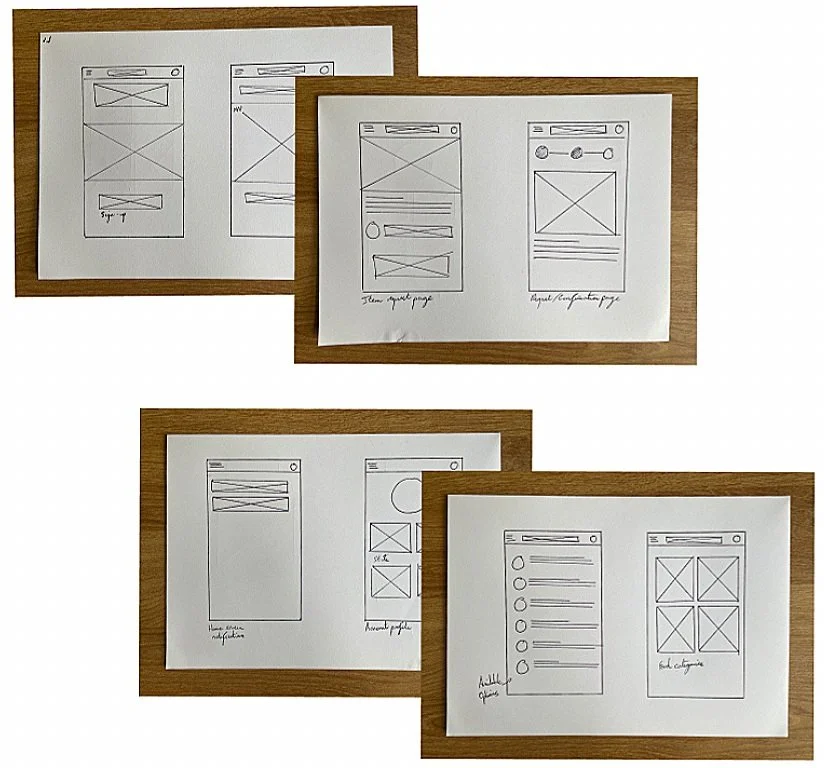
Wireframing - From Paper to Digital
Before working on digital wireframes, I sketched our paper wireframes. This helped form the basis of my digital wireframes and helped me think about how the key pages of the food waste app may work
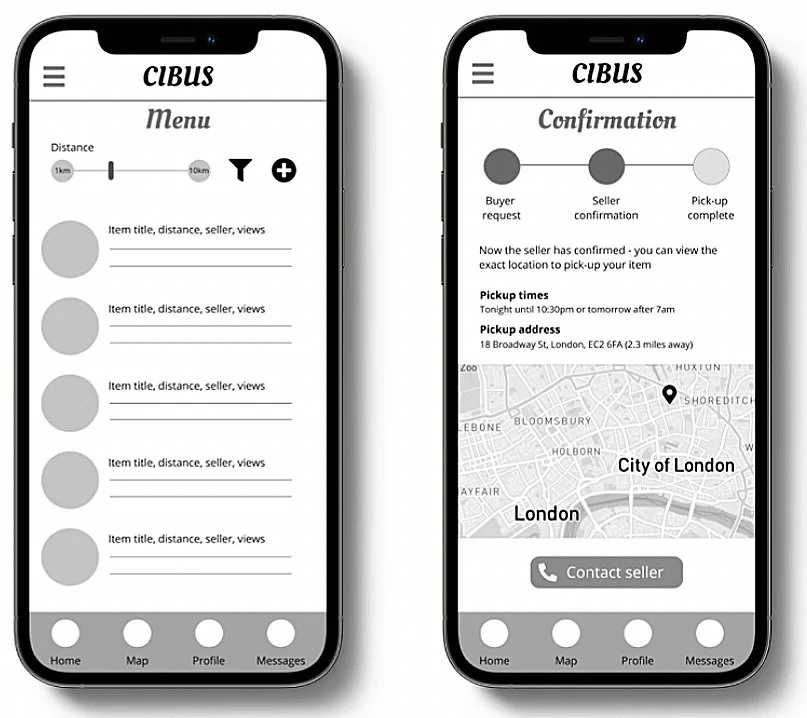
Creating Lo-Fi Prototypes
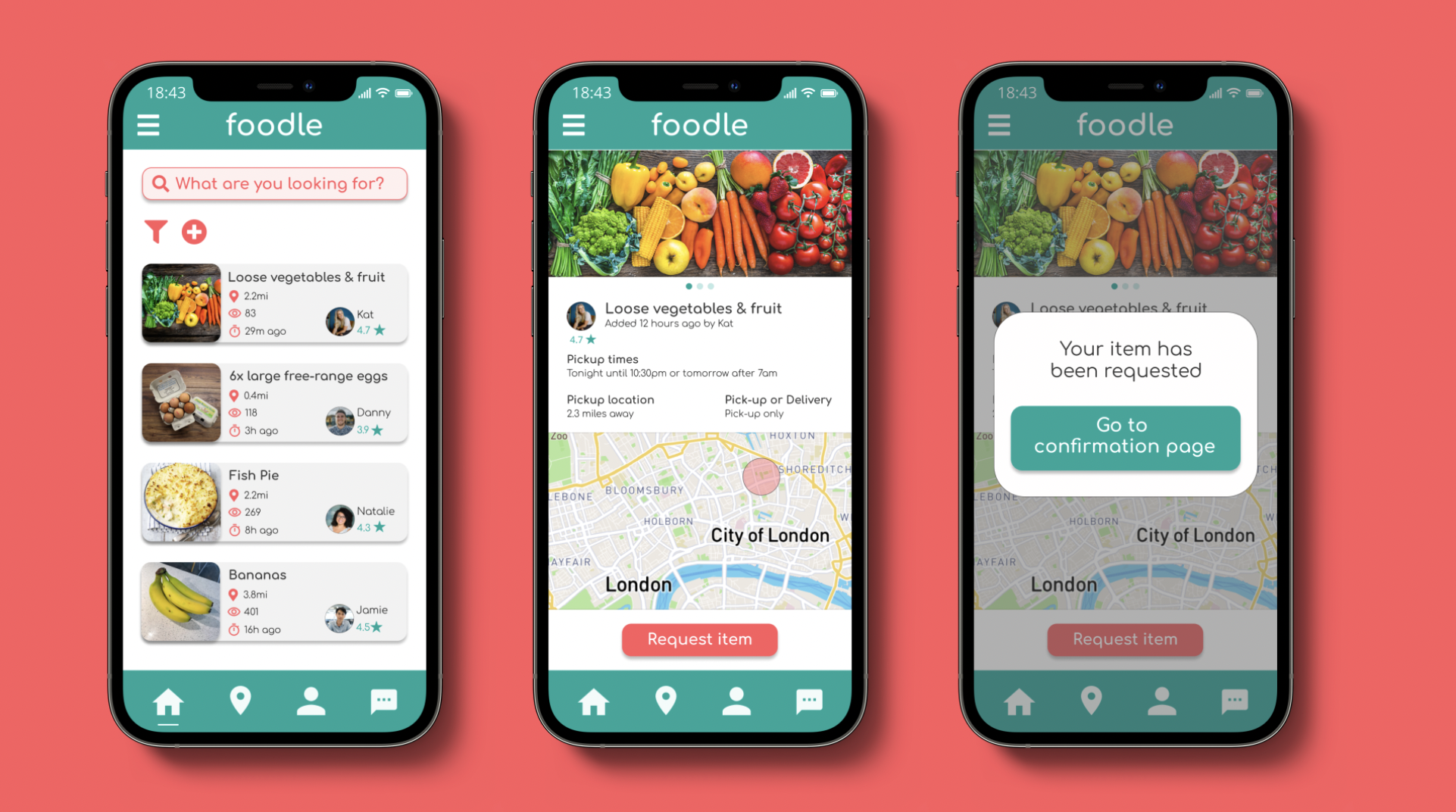
Lo-fi Prototype was created to help investors visualize and step through the main user flow. This lo-fidelity prototype was used to show illustrate how a user might view available food being offered in. the surrounding neighborhoods, see details, and request.
Conducting a usability study to identify improvements
A brief study on the lo-fi prototype provided fresh perspective on key areas that needed work. The affinity diagram worked to categorize these insights before any changes were made
Affinity Mapping
Frustrations
Success
Key Insights
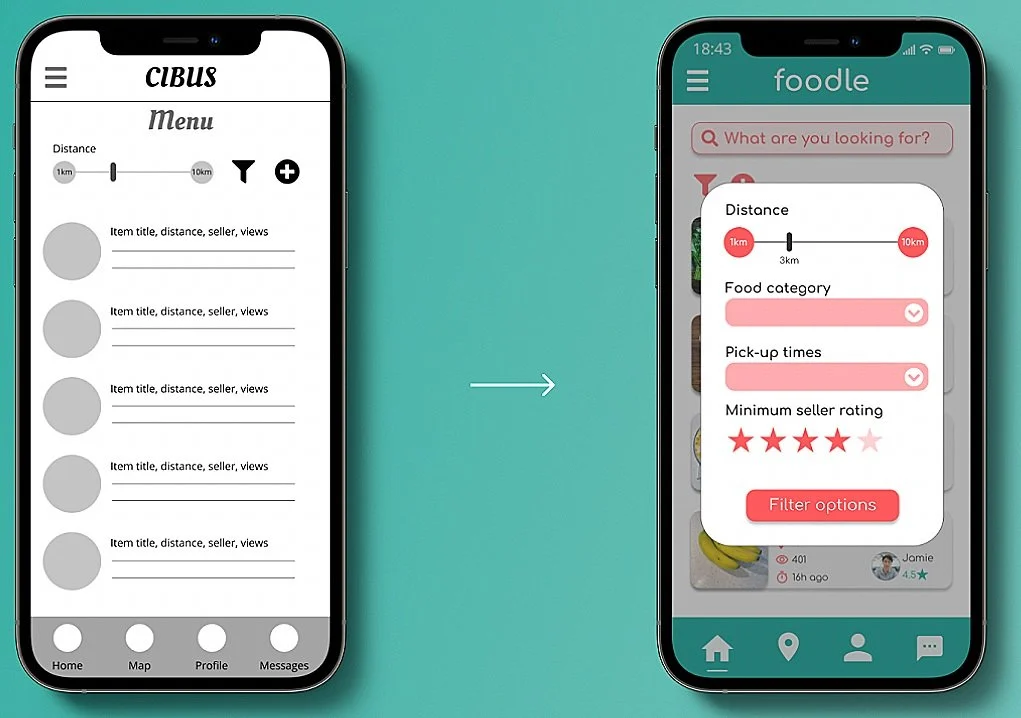
Filter button issues - 4 out of 5 users found the filter button being linked to “Food Categories” was confusing
Functionality - Users felt the app lacked functionality and more screens should be created to help the full flow of the app
Based on the insight from the usability studies, I applied design changes providing a clearer overlay for the filter button, fleshing out the overall functionalities available and improving the navigation bar
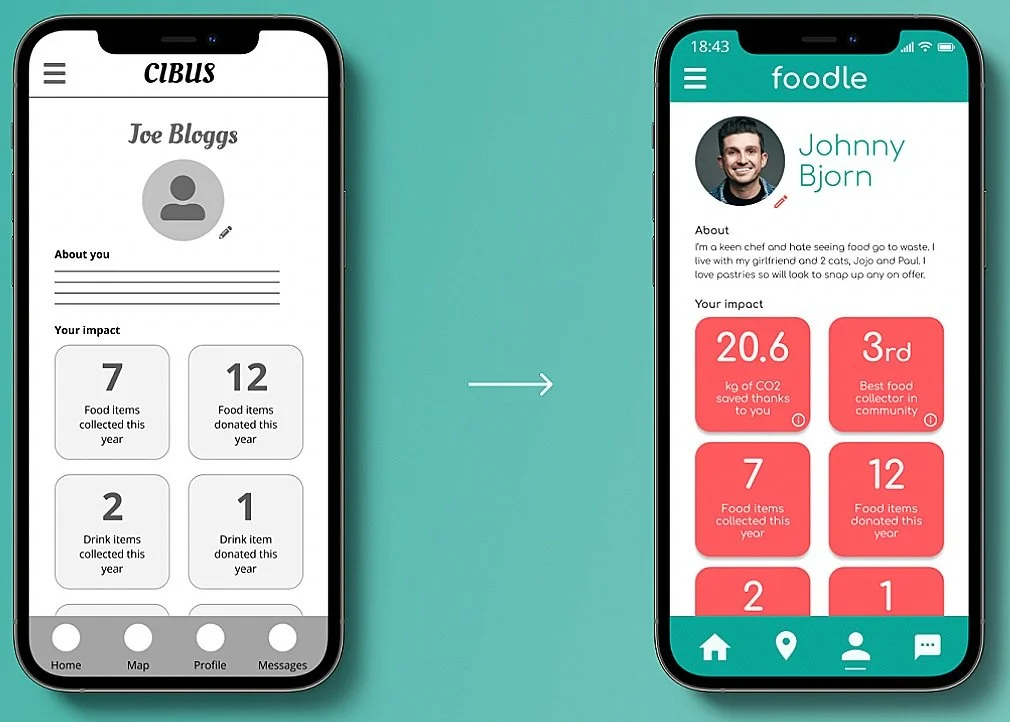
Positive impact - Users spoke positively about the app and also enjoyed the profile page summarizes your environmental impact which acts as healthy competition with other users and an incentive to waste less
Implementing the changes post-study
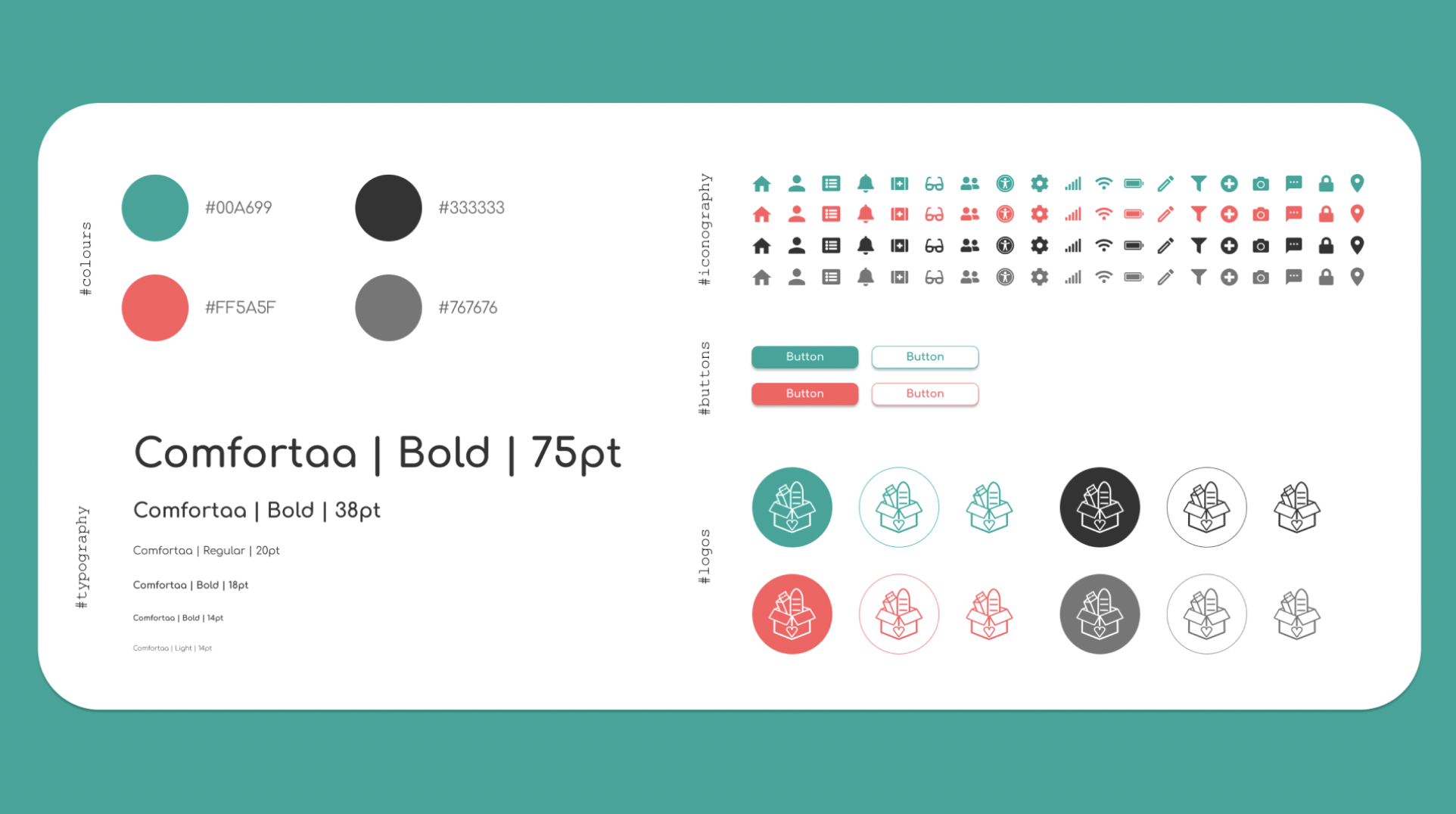
Additional design changes include creating a cleaner profile page for the app as well as choosing the logo, typography, brand name, and new color palette throughout.
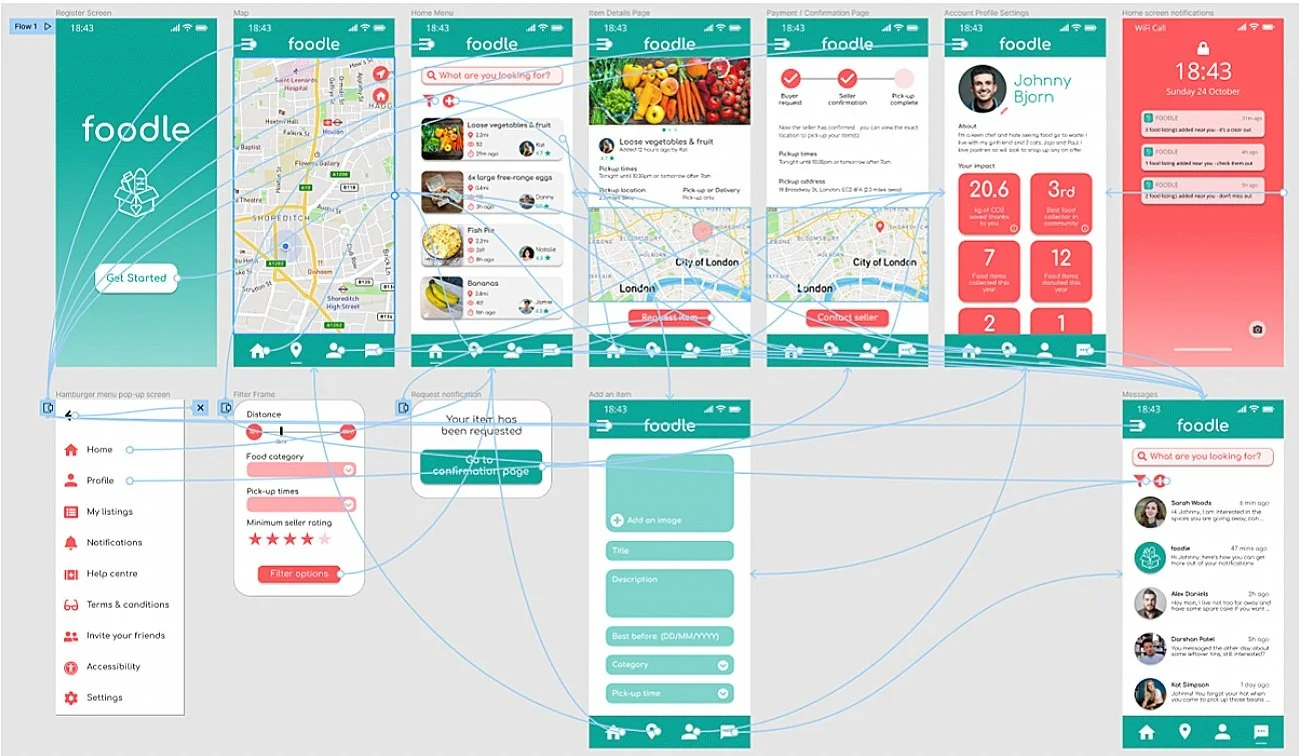
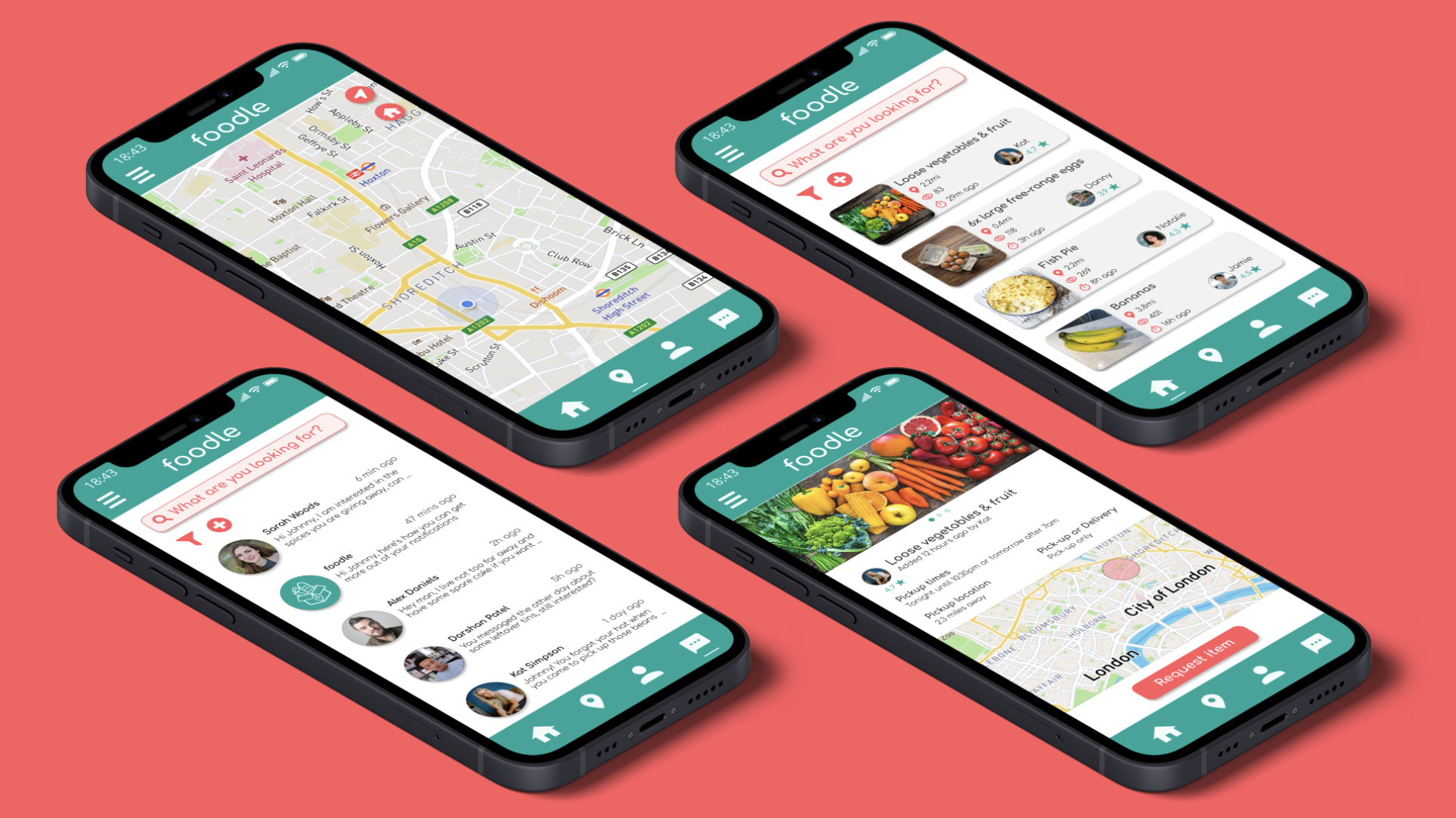
Creating the High-fidelity prototype to bring the product to life
The hi-fidelity prototype followed the same user flow as the lo-fidelity prototype, including the design changes made after the usability study.
Responsive Design
Foodle has also been developed to be used on a variety of screen sizes. The designs for screen size variations included mobile, tablet, and desktop.